I’ve been pretty busy this summer building the new website, CMS and upload processor for LA1:TV. I am open sourcing the entire project and it’s available on GitHub. It is running on a virtual machine provided by iss on apache 2.4 with php. We also have quite a few other subdomains running as vhosts for other things like our sync application, this blog, and storage area that our now tv box can access. I wanted to keep them all isolated so these are all running as separate linux users using FastCGI meaning in theory if our wordpress blog got hacked, the scope should be limited to just the blog and none of the other subdomains or files on the server.
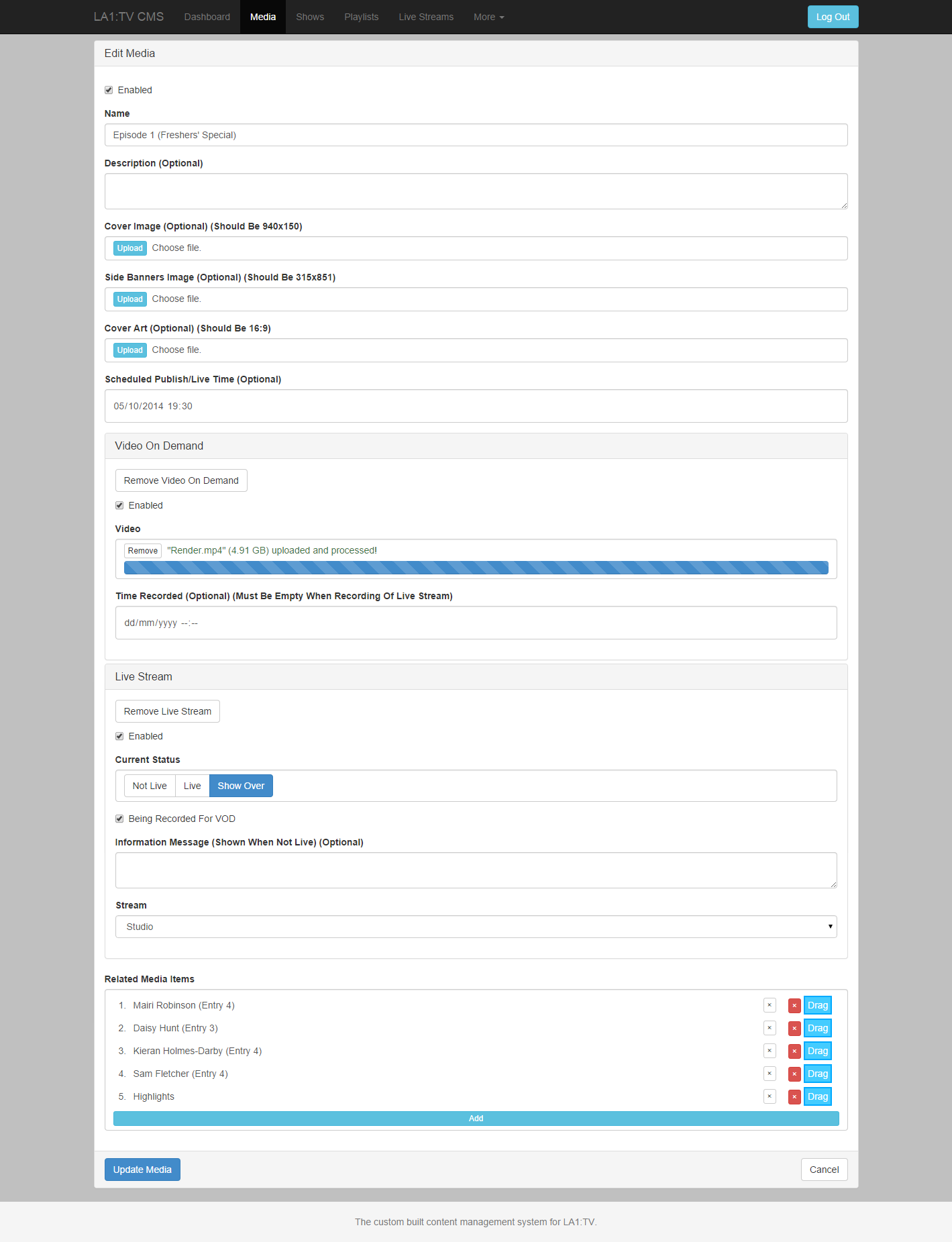
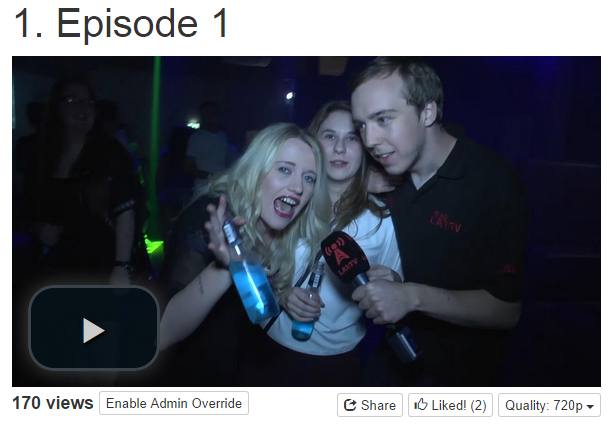
The new site lets us manage all our content and create series, which can be grouped together into shows, and also set a scheduled publish time when we want some content to go live to the public, in a similar way to YouTube. I wanted us to be able to run live streams easily and for them to be easy to find on the site. Therefore everything is centred around a Media Item which is a placeholder for a video or live stream. The Media Item itself has a scheduled publish time and cover art etc but then a video or live stream can be attached to it. This means we do a live stream of an episode of a show, on that episodes player page on the site, then upload the recording to the same media item afterwards, meaning the player on the episode page will seamlessly switch from being the live stream to the show recording. This also means we can do several live streams at the same time quite easily and everything else on the site is still accessible. I also added a feature that appears when logged into the cms which is an “Admin Override” button. This means if a stream is running but the “Live Now” button hasn’t been clicked (which is another admin box on the player page), we can enable the override and then see the stream in the player the same way the public will after we have marked it as live. This is great as it means we can check the streaming server (running wowza) is working correctly and we’ve got all the settings correct before a show starts easily. This button can also be used to check a video has processed successfully if it is before its scheduled publish time. In order to make it obvious when we are live streaming, and make it easily findable, a red banner appears at the top of every page with a link to the live stream page(s) when we are live, and this is completely dynamic.
The player and the entire bar below it on the player page is completely dynamic and updates itself with ajax requests to the server. This means it can automatically countdown and show the stream player, or vod player when the content is available. It also means if for some reason we started a stream and then needed to change streaming server, we could change the config in the cms, and the players would automatically reload seamlessly for the public with the correct information. I am using VideoJS to control the player as this provides some nice features like the skinning and also provides a nice api to talk to and integrate other players if necessary. E.g. for livestreams a flash player is used (also written by VideoJS) and this can be communicated with the same way the html5 one is through the VideoJS api. The comments section is also completely dynamic and uses the users facebook profile picture and name with the comments. I also added a feature so we can comment as the station.
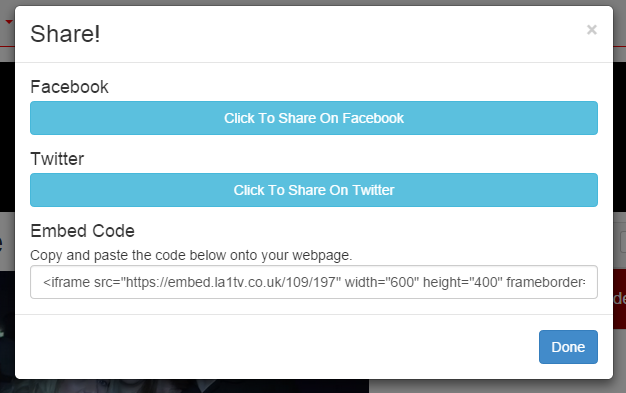
Quite a lot of the front end and CMS is enhanced/requires javascript and this is all organised with RequireJS and uses jQuery as well as a bit of Bootstrap. RequireJS helps keeping everything modular and also means it can be minified into one file using r.js, which happens in the build script on the server, along with the css. I have also tried to embed opengraph throughout the site so that when pages are shared on Facebook, they are customised and contain the correct information and artwork etc. There is also the embed.la1tv.co.uk subdomain and I have set up an embeddable player so that any of our media items can be embedded on other web pages. You can find the embed code in the ‘share’ dialog.
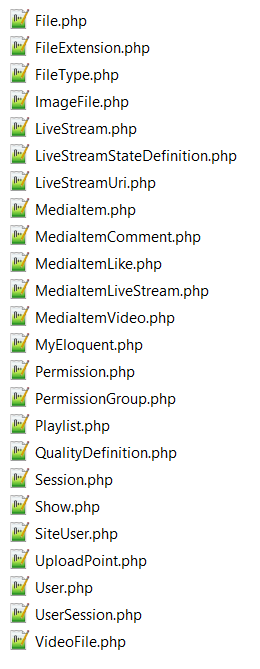
The entire site uses the Laravel framework which has a really great views and templating system and also Eloquent ORM which is a core component of the entire site. There are currently 24 different models which represent the various items of the site, all interlinked with relations.
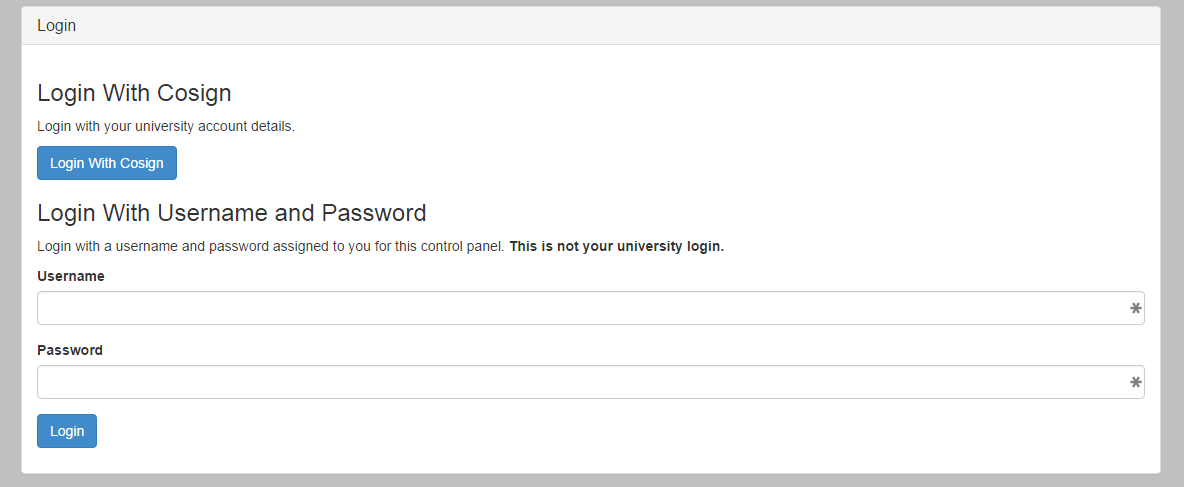
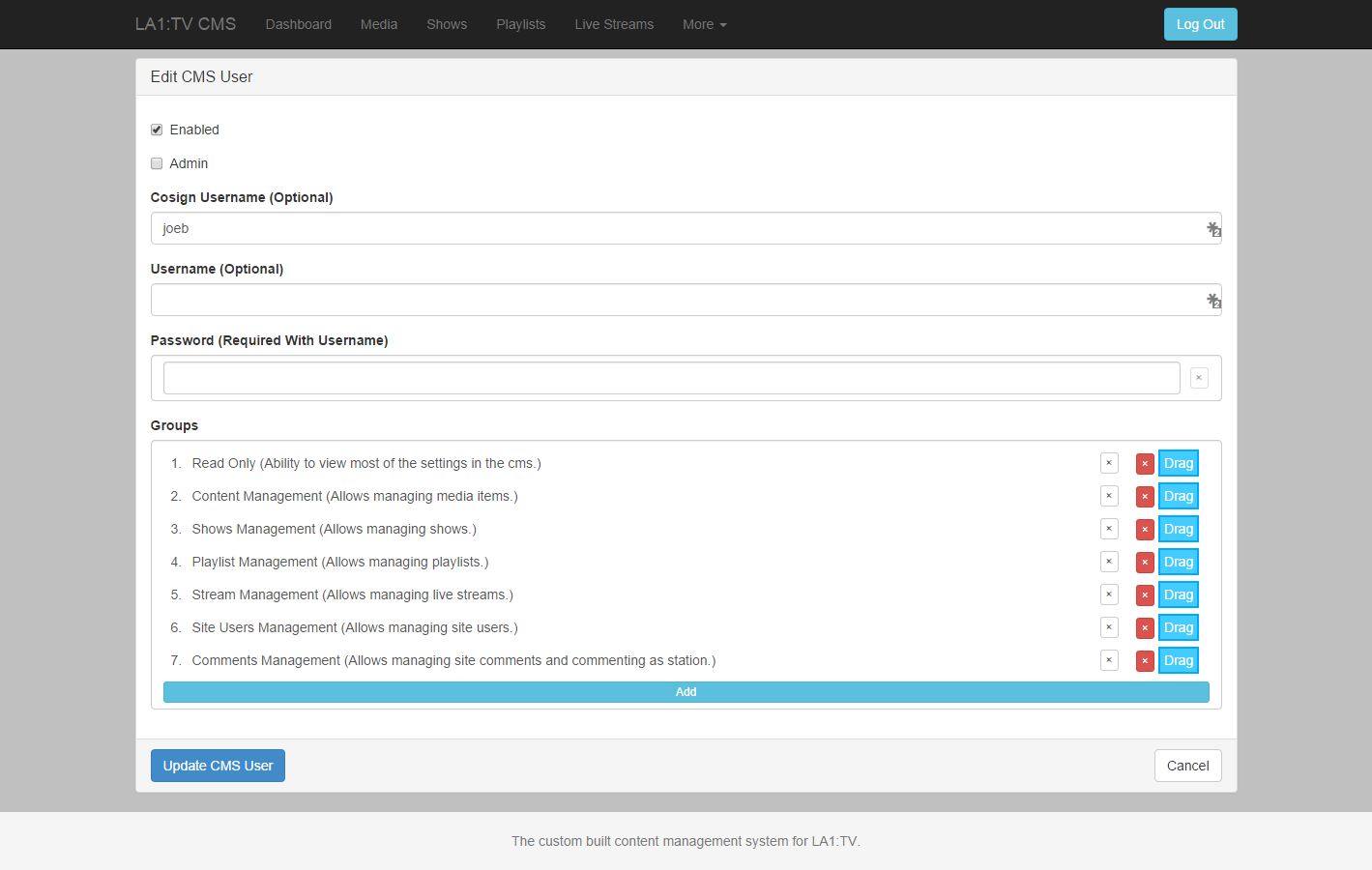
Our university uses a single sign on login system called cosign, so I decided to implement this for our CMS so that our members could login with their university accounts to manage the site. There is also a standard username and password login in case someone does not have a university account, or if cosign goes down. A user can have either one or both of these to login. The server ensures that there is always at least one user that is marked as “admin”, who has a username and password as a method of login. A great thing about the eloquent system is that you can add event listeners to a model save event, so this means for things like this I also do a check here, and can then throw an exception and prevent saving if this would result in this not being the case. This should never happen but is the last resort if there’s a bug somewhere else.
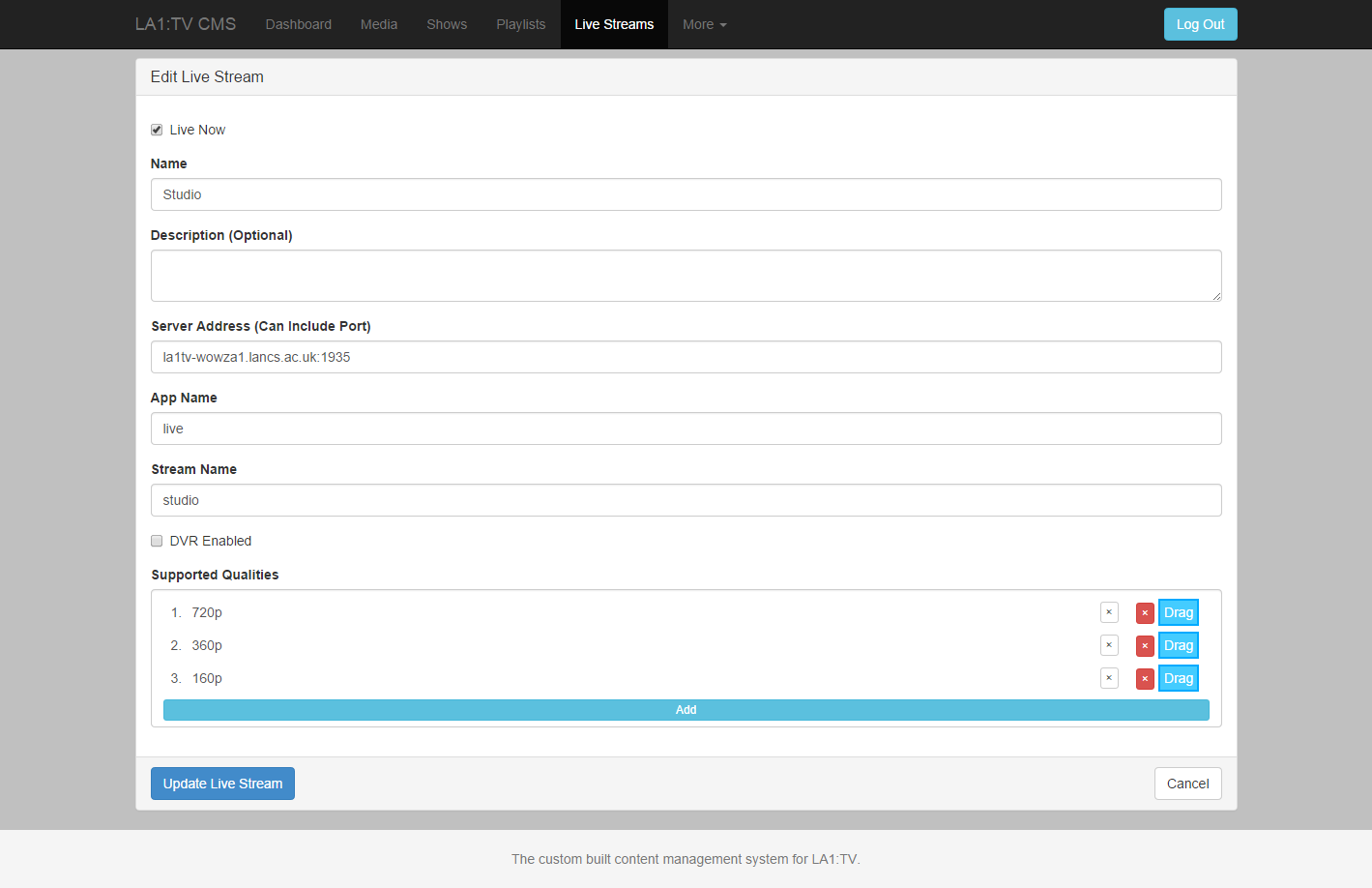
I wanted to make the live stream system really flexible so there is a live streams section in the control panel, and each entry in this contains all the settings for a particular streaming kit. So in our case we have 2 entries, one for the studio encoder, and one for the ob encoder. This means we configure the encoders, then enter the settings we entered there into the cms, and then it’s done. Now when we attach a live stream to a media item we just select which encoder we are streaming from and it builds all the correct streaming urls for all the different qualities and devices for us.
I also wanted to make sure we could provide different levels of access to the cms for different users so I built a permissions system. This is useful as it means I can create an admin user, and then the other users in the system can be denied access to the permissions page, which prevents other users changing their own permissions. It also means that sections like the “Live Streams” one can only be accessible to a few users and means that someone could not start a stream on the site accidentally, as once the encoder is running the corresponding stream has to be marked as live in this section of the control panel.
There are quite a few javascript “components” that I built for the cms and they are all organised into a components package in RequireJS. One of them is the recordable list which is used in various places and holds another ‘component’ on each row, and lets you reorder the list. Another one is the “Ajax Select” which is a dropdown which lets you filter the results dynamically and makes queries to the server using ajax. And then there’s the “Ajax Upload” component which handles all of the client side part of uploads. This uses plupload internally which is a great library which supports chunking. This means when a big file is uploaded it is split up into 0.5gb chunks in the browser which are then uploaded one after the other. This is more reliable than trying to upload the whole file in one request and also means if a chunk fails because of a dodgy connection or some other reason, the library can automatically retry sending that chunk again, so you don’t have to re-upload the entire file.
Each file that is uploaded is given a unique id and then tracked as it goes through the various stages of processing in the database. I have tried to make sure that the way all the updates work means that if the server was to fail at any point during the processing like powering off or rebooting, when it comes back to life it can clean up and restart any jobs so there are no orphan files left sitting around anywhere.
The uploads are picked up and processed by the upload processor which is a service I wrote in java and uses Maven to manage the building and dependencies. This processes all of the cover art and banner images for the site, as well as the videos at all the different resolutions, and is configured with a config file. It uses ImageMagick for the image processing and ffmpeg for video. The processing occurs in different threads so that it is not limited to processing one thing at once. All files are served up on the website via a controller which means they only become accessible when necessary. E.g. if we upload a video with a scheduled publish time in the future and are logged in, then the file can be served so we can view it with the admin override in the player, the general public will get a 404 if they try to access the file. This also means cache headers can be added quite easily and this manages serving up partial content.
The entire site is also configured to run inside a virtual machine using vagrant and more information about this is on the homestead repo at https://github.com/LA1TV/Website-Homestead. This is great for developing and testing on and means only complete code is pushed to the live site. It’s also really easy to get up and running.
I have tried to make the entire project as modular as possible so each part can be upgraded and worked upon separately, and new features can be added without too much work. I have licensed the work under the “Creative Commons Attribution-ShareAlike 4.0 International Public License” which means anyone is free to make changes and use the project, but if you make any changes it would be great if you could contribute them back so everyone can benefit. If you would like to contribute to the project all the information is at https://github.com/LA1TV/Website/blob/stable/CONTRIBUTING.md.
If you have any questions please contact me at t.jenkinson@la1tv.co.uk.
Here are the links to all the repos:
Website: https://github.com/LA1TV/Website
Upload Processor: https://github.com/LA1TV/Website-Upload-Processor
Homestead development environment: https://github.com/LA1TV/Website-Homestead